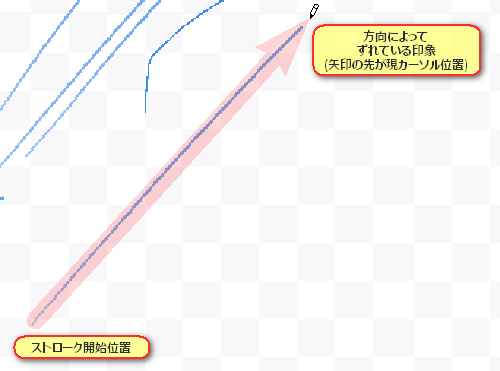
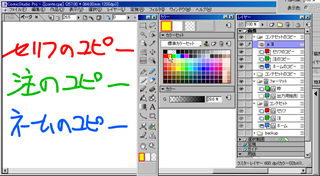
バグ?

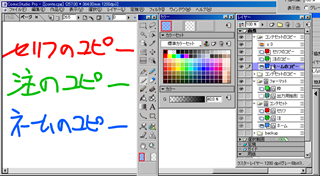
上画像はストローク途中をキャプチャしたもの。キャプチャした状態ではストロークは止めているが、それにも関わらずマウス位置と描画位置が離れている。この状態からストロークアウト?(ドラッグ終了)すればマウスカーソルのあった位置まで線が引かれるみたい。
変な仕組み。 
表示倍率にもよるのかと思ったけど、そうでもないみたい。(前のは150.0程度の表示倍率)
常に発生するわけでもないようなのだけど…早く動かすと起きやすい?
これが気になったのは4th paintを使ってから。なんかコミスタの描き心地が気持ち悪く感じたので、他のソフトを試してみたくなった。SAIは有料化されて、怒涛の機能追加で明らかにバランスがが悪くなったし…そんな折見つけたのが4th paint。試し書きしてみたら、明らかに描き心地が違う。4th paintの方がストレートな印象。コミスタは内部処理を色々噛ましているのだろうケド…やっぱ重く感じる。操作の取り消し処理にも時間がかかって、すぐにストロークを開始しようにももたついたりするし。
実際引ける線はそれほど違いは感じないけど、マウスカーソルの位置に描画されないんじゃ、何を頼りに描けばいいんだか(汗
知り合いが毎日カラーイラストを描いている事に触発され、ワシもコミスタでお手軽に描いてみようかと思ったのだが…
やっぱりカラーって鬼門だ。
仕様の確認
G(グレー値?)はどういう条件で変化するのか?
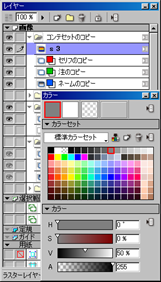
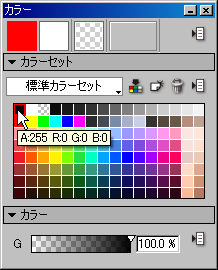
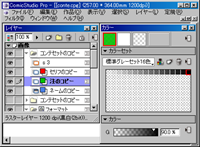
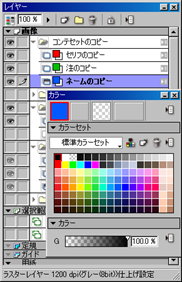
 グレー(255,127,127,127)を選択したとき。
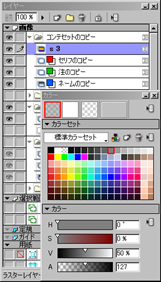
グレー(255,127,127,127)を選択したとき。
グレーに置き換えた値に変換してくれるのか?
 ちなみにHSV。
ちなみにHSV。
こっちのA(アルファ値)は変化してない。GとVが近い関係?かと思ってみたが、
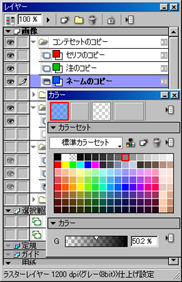
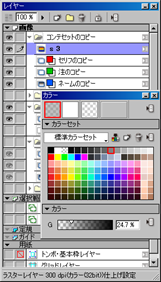
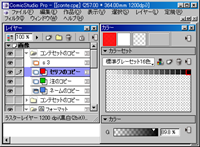
カラーレイヤーを新たに作成し、そのレイヤーを選択。グレーカラー(255,127,127,127)を選択。 

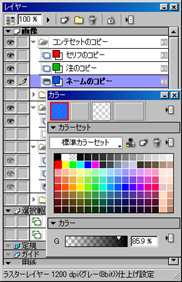
アルファ値を変化させてみる。 

Aに合わせてGも変化する。
関連性はあるみたいだけど、やっぱりグレーとアルファは別物のようだ。
…IllustStudioはどうなってるんだか。
妄想
カラーを選択したときのグレー値の扱いが分かり難いので、現状のA,R,G,Bに加え、更にG(グレー値)も表示するようにできないもんかね?なんだってこんなに不親切なんだろう…?
もっといいのは、編集対象のレイヤーに合わせてカラーセットの表示を切り替えてくれないもんかね。photoshopだったら編集モードに合わせてカラーセットの見栄えを変えたような気がしたが…
今だったらカラー表示一辺倒だけど、2値レイヤーを選択した場合、  な感じで、レイヤーモードにあわせた表現(色、濃度、透明度)してくれれば分かりやすいのだがなぁ。
な感じで、レイヤーモードにあわせた表現(色、濃度、透明度)してくれれば分かりやすいのだがなぁ。
まあPhotoshopの場合、カラーモードはファイルごとで閉じているから、コミスタみたくレイヤー単位でカラーモードが異なるよりかは実装しやすいのだろうけど、これくらいはやってくれないとわかりづらいと思う。
不満
更に扱いづらい点は、グレー値をいじれるのは、カラーパレットからだけ。
…ふと、この半透明の描画色を見て思い出した。なんらかの操作ミスで描画色が透明っぽくなったことがあって、バグが発生したと思い込み、アプリケーションを再起動してた。そうか、これって昔っからある機能なんだ(笑)。
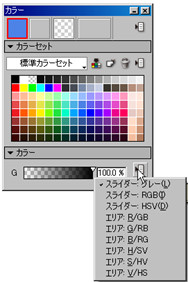
グレー値を調整したい場合は、カラーパレット呼び出し→カラーパレットのカラータブ?詳細ボタンから 
で呼び出し、スライダをいじらなければならない。カラーパレットへのショートカットはあるにしても、スライダ:グレーへのショートカットはない。更に、グレー値をいじるショートカットもない。
ツールオプションの不透明度とは別モノなので、いじっているように見えて関係のない項目だったことに気がついた時には脱力した記憶がある(笑)
解決策
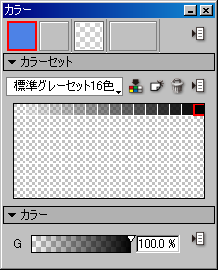
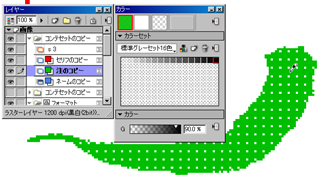
簡単なのは、カラーセットを標準グレー16色に変更して一番右の奴をクリック。 
黒っぽく見えてもグレー値で考えると100%じゃないかもしれないので注意が必要。 
ならば良いけど、 
ではダメ(ってわけでもないらしく、94.6%以上であれば水玉にはならない)。
もちろん、 ![]()
だと、2値レイヤーの表現色を変更するだけなのでダメ。(後に説明)
実際、グレー値90%とかでペン入れしたことが何度かある。
なんでペンツールなのに水玉なんだ?と(笑)。
ちなみにベクターレイヤーの場合、グレー値は無視される模様。
バグ?
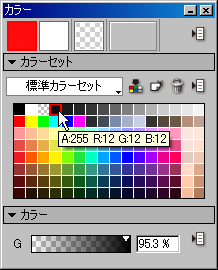
よくわかんないけど、編集レイヤーの選択を切り替えると、グレー値が勝手に変化する。 

0.2だけどね(汗)
多分、100/256*230=89.84375なんで、処理をサボっているんじゃないかと思われる。素直に0-100でいいと思うのだが。もしくは0-1000とか。
不満点
ツールパレットの色ダブルクリックで呼び出せる 
でも、グレー値をいじれるパラメータはない。ここはカラーを弄るダイアログだよ。2値レイヤーにはレイヤー色を変えるよ、ということらしい。確かに、グレー値ってカラーとは違うけど…でも、塗り色として表示している枠をクリックして呼び出せるダイアログで変更できないって、なんか違和感。
発見
そして最近気がついた事実。 
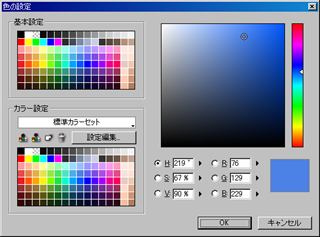
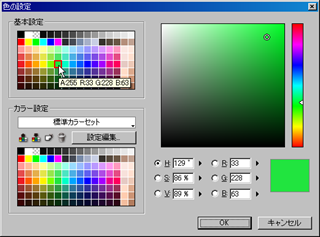
カーソル位置ダブルクリックでダイアログが表示。 
基本設定ってところから色を選択。ダブルクリックじゃダメなので、OKボタンを押す。
このダイアログ表示中は、スポイトで色拾えるようにしてくれねぇかなぁ…
すると… 
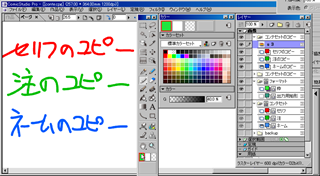
なんと、レイヤーの色が変わる!知らなかった!(笑)
もちろん、カラーセットの色を選択するだけではレイヤーの色は変わらない。 
しなくてもいいグレー値は変化するが。
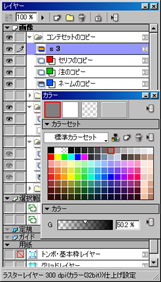
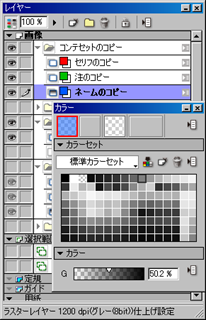
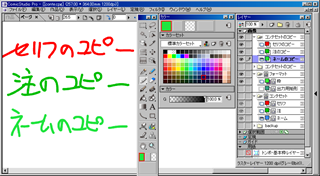
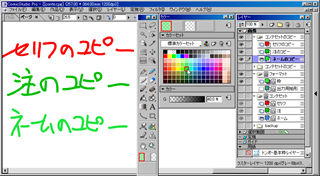
では、カラーレイヤーでは?
ツールパレットの黒?からダブルクリックで表示されるダイアログで指定した場合。 
グレー値は変化する。
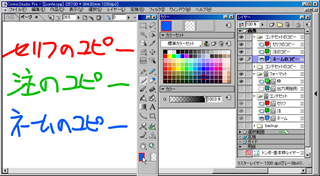
このまま2値レイヤーにレイヤー選択を切り替えると 

それぞれフルカラー色をグレー値で表現された色になる。
IllustStudioというくらいなのだから、こういった点がすべてクリアになっているといいなぁ(希望的観測)。
あとCMYK編集モードがあれば、それなりに存在価値は出てくるのではないかと。コミスタみたいに出力時に指定できるという簡易版ではなく、編集段階でCMYK色しか使わないように編集できるレイヤー。コミスタ風に言えば32bitCMYKレイヤーか。
これができるなら…2万限度で購入を考える。
他に扱いやすい(描きやすい)ツールはシェアウェアだけど選択肢が広がりつつあるし値段も低く抑えている。そして何より、β版を幅広く公開することで、利用者を囲み込もうという作戦は良いと思う。公開したはいいが、誰も使ってくれない…というのは寂しいが(汗)。
(現在でもバージョンアップを続けている)コミック用ツールはコミスタのみだけど、SAIで同人誌描いている人もいるみたいだし、イラストツールと言う存在は侮れない。ただ、、基本的に動作保証外なので、色々と不満点も多い。でも4th paintあたりはその辺も視野に入れた作りをしているようなので、個人的に期待している。
コミスタのコマ割りに躓く人は結構いるみたいで、単純にコマ枠を引くだけでごまかす場合もあるようだ。実際、レイヤーマスク作れば同じようなことできるしな。
とするとコミスタのメリットっはトーン?領域指定でトーンの置き換えが出来るのは強みではあるけど、レイヤーマスクの応用であるかと思うので、それが実装出来るのであれば難しくはなさそう。開発者のやる気次第だけど。
4th paintには実装されているみたい。使ってないのでどんなものかは理解してないが。
後は定規か。シェアウェアでも定規機能を持っているのがあったりするようなので試してみたい。
現状でワシの要件を満たすのはコミスタしかないが、使いやすいとは言い切れないのが悲しい現実。慣れてしまったからガマンできるが楽させてくれるのがコンピュータだよね?
4th paintをちょっと触ってみたけど、怪しい動きをすることが何度かあった。多機能っぽいし、β版だからこれからなのだろうけど…もうちょっと様子見かな。
今一番期待しているペイントソフトだったりするので長い目で付き合っていきたい(笑)







0 件のコメント:
コメントを投稿