こういう使い方する人って少ないんだろうなぁ。明らかにphotoshopの領域なのだけど動作が軽いからコミスタに任せてしまいがちなワシ。
そしてガイドの使い方を忘れてしまっていたワシ(笑。
そうそう、定規選択ツールでルーラー部分をクリックしないとガイドは追加されないんだよな…
?☆クリップボードから貼り付けるとき、パラメータは固定(600dpi、カラー32ビット、仕上げ)なのだろうか。ユーザ側で指定できない?貼り付け前にパラメータをいじるか、環境設定で読み込み時のパラメータを設定できるようにするか…うーんどっちもスマートじゃない。
どちらかっていうと、一括変換の方で対応して欲しいけど…
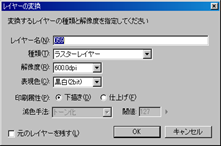
☆レイヤーパレットで複数レイヤーを選択した状態で、「レイヤーの変換」を実行できるようにして欲しい。 
環境設定の初期値(ラスターレイヤー項目の初期値)のパラメータが初期値として与えられる?のだろう けど、現状では複数レイヤーを選択してしまうと変換が実行でいないくなっている。複数の画像を一定のルールで変換したい場合、レイヤー選択→パラメータ操作→ok…を繰り返さなければならないため、メンドクサイ。
複数の画像を一括変換(クリップボードから貼り付けた時の画像など)できるようにならないもんかねぇ。コミスタ全体に言える、どうしようもないことなのだろうけど、特化しすぎているために汎用的な操作が提供できずにいる。…というより開発側が放棄している?印象。細かいところを一生懸命作り込んだところでたいした結果も得られない判断なのだろうけど、なるべくそうならないような汎用的な操作を受け付けられる仕様にして欲しいものだ。
あ…EX版しかない機能(バッチ処理的な…名前忘れた)があれば、レイヤー選択→ショートカットで変換できるのかしら?
基本的にはコミック製作ツールという位置づけなのだろうけど、ワシの最近のコミスタの使い方を見直してみると、紙に近い印象なのかもしれない。
photoshopだと(システムへの負荷が)重くなりすぎだし、作画機能が弱い。saiだと物足りない機能がある。コミスタで中間処理(画像補正、作画追加)して別でフィニッシュ(印刷して下書き用、トレスして線画作成とか)…という感じ。
クリップボードからのコピーというのも、GSUの編集画像をスクリーンキャプチャして、クリップボード経由でコミスタに張り込む、ということをやっているから。GSUのシーン情報をコミスタが読み込んでくれれば解決なのだけど、どう考えても現状ではどうしようもない。GSU自体に比率固定のカメラフレーム枠が付けられれば解決なのだろうけど…rubyで解決できるのか…?
そんな雑多な処理を引き受けてくれる(引き受けさせる)のがコミスタになっている。当初は、カラーペイント機能の強化で方向性がアヤフヤになってしまった印象があったが、最近ではこんな感じで一定の方向性を見出しつつある。あくまでワシ的にはだけど(笑。
saiでコミックを描こう(描いている)人も、デジタルペーパーして扱いやすいソフトを探しているだけなのかも…
だもんでコミック製作というよりもアプリケーションとしての質をなんとかして欲しいと願わずにはいられない。もっと紙っぽく…PDFがプリンタなら、コミスタはデジタルペンとデジタルペーパー的なものになってくれないかなぁ。いや、コミスタである必要はないのか(汗。
世界的にはphotoshopなのだろうなぁ…
?×ガイドで思い出した。 

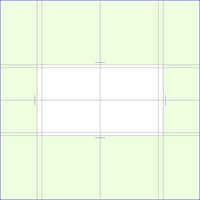
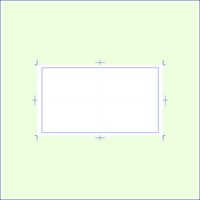
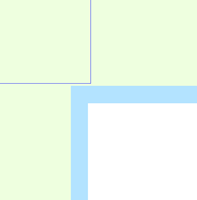
薄い緑と薄い青は黒白(2bit)のラスターレイヤーをカラー表示したもので黒→青、白→薄緑にして、不透明度を下げている。右側はガイドレイヤーを非表示にした状態。
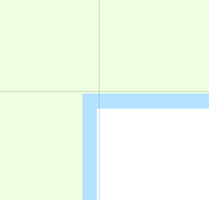
その左上(ガイドレイヤーの線と基本枠の線)が描画されている部分を拡大表示。 

ガイドラインを基本枠上にきっちり合わせて配置しているので、左側はガイドラインに隠れている。(表示がずれているのはワシの編集が適当だから(汗)
で、何が言いたいのかというと、ガイドレイヤーのスナップをオンにして矩形ツールで四角を引いたわけなんだけど、実際引かれる線がガイド上でもなく、ガイドの線に沿っているわけでもなく…しかも、縦横でずれている感じで引かれていた。
ちなみに右下隅も同様に動きが読めない。 
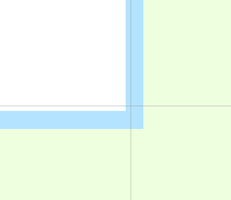
試しに、ガイドに沿った線をマジックで別のラスターレイヤーに引いてみた。太さは0.4mm。

ガイド上に乗っかっているように見える…が、なんで太さが変わってるんだろ?(汗。まあ、それはここでは取り上げないでおく。
ついでに擬似的に点線を描画するために、トーンレイヤーに直線ツールで線を引いてみたところ。 
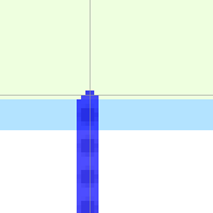
中央上の部分を拡大表示したもの。わかりやすくするためにトーン領域をカラー表示している。
ガイドライン上から開始されたようだけど、太さが固定されると左側に寄った感じに。ちなみに線の太さは0.20mm。ちょうど割り切れるし、なんで中心にこない?
ちょっとキモチワルイ。
しかしまあ、コミスタに正確な描画を求めるんじゃねぇ!と言われてしまえば終了な話ではある(汗。
最近、コミスタと同時にGoogle Sketchupを起動させているけど、メモリを食うみたいで処理がかなり重くなる。3.4G使用中なんて久しぶりに見た…これは64bit環境に変え時なのか?
0 件のコメント:
コメントを投稿