勉強がてら初めて、作画の補助に使う構造物を作ってみた。3Dでマトモなものをモデリングしたのは久しぶりだったけど、自分的には満足。ただ、かかった時間は尋常じゃなく、ほぼ一日作業(汗。
手書きの設定画から起こしたので、つじつまを合わせるのが大変だった。写真起こしだったらもっと楽なのかな…?逆か?
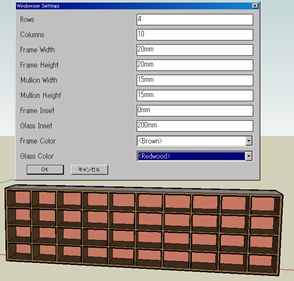
棚
Windowizerから一発。 
使い方だけ把握してとりあえず放置。
いつでも作れるので、枠だけ決めて最終段階で作り込むことにした。
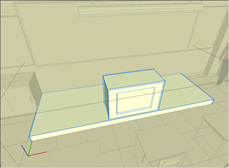
教壇類
 最初に作ったのはこれ。何しろ、長方形と長方形を組み合わせれば出来る、という基本的なことは分かっていたけど、実際に作ってみると結構大変なことがわかった。あと、この時点でGSUのレイヤーが一般的なレイヤーではなく、どちらかって言うと、グループがそれに近いということが分かった。GSU☆PARAさんで勉強させていただきました。
最初に作ったのはこれ。何しろ、長方形と長方形を組み合わせれば出来る、という基本的なことは分かっていたけど、実際に作ってみると結構大変なことがわかった。あと、この時点でGSUのレイヤーが一般的なレイヤーではなく、どちらかって言うと、グループがそれに近いということが分かった。GSU☆PARAさんで勉強させていただきました。
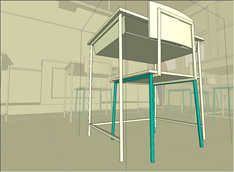
生徒用机と椅子
 次に手をつけたのが、生徒用の机と椅子。机を並べたときに実際とは印象の異なるサイズだと印象が悪いのでサイズには気を使ったつもり。
次に手をつけたのが、生徒用の机と椅子。机を並べたときに実際とは印象の異なるサイズだと印象が悪いのでサイズには気を使ったつもり。
色が変なのは裏返っているから(汗。このときは裏を意識しないといけないというのを知らなかった。直すのが面倒くさいのでとりあえず放置…あ、面の反転で直るのかな?
パイプの作成に、PluginのTube along pathを利用。一応、パイプは傾斜つけてる。ま、基本的に下書きに利用するくらいなので、細かい作り込みはしてない。とはいえ、背もたれのパイプのRは付けたかったかも…
とにかく、基本を色々と身につけた気がする。GSU☆PARAさんの「立体化したらグループ化!」は名言だと思う(笑
床
 平らだと味気ないし、線だけだとちょっと…なので、ゴミが溜まりやすくくぼみを付けてみた。一枚作った後、コピーして、「*8」とか作れば、コピーした規則に沿って複製してくれる便利な機能。机や椅子も1列作って行複製した。
平らだと味気ないし、線だけだとちょっと…なので、ゴミが溜まりやすくくぼみを付けてみた。一枚作った後、コピーして、「*8」とか作れば、コピーした規則に沿って複製してくれる便利な機能。机や椅子も1列作って行複製した。
黒板
 ボックス引いて、押し出しして、オフセット作って…単純に作成。左右の小さいのはコピーして枠部分だけ選択して移動。ふちの太さを維持して全体のサイズを調整してみた。
ボックス引いて、押し出しして、オフセット作って…単純に作成。左右の小さいのはコピーして枠部分だけ選択して移動。ふちの太さを維持して全体のサイズを調整してみた。
ロッカー
取っ手とスリットは必要ないかと思ったけどそのときは、なぜかやる気があったので作り込んだ。扉は開かない(汗
柱
簡単なはずなのだけど、結構苦労した柱。上と下にある段差をどういう手順でやれば効率的なのかわかんなくって…
今回は柱の中心に線を引いた後、そこを基点に正方形を作って押し出し。
それとは離れた場所で段差部分の正方形を作り押し出しして、出来上がった長方形の中心をグリップして、先ほど作った長方形の下面と中心軸に引いた線の交差するポイントにあわせるとガイド機能が働いて綺麗に繫がった。中心軸がなくてもガイドが働いてくれるかと思ったけどうまくいかなかったので苦肉の策。まだ勉強不足だなぁ…
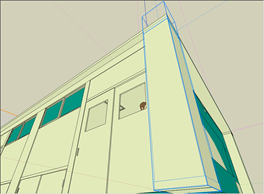
廊下側壁
 開ける可能性のあるのは、半面作って回転コピーを使った。なので窓は裏側だと作ってなかったり(汗
開ける可能性のあるのは、半面作って回転コピーを使った。なので窓は裏側だと作ってなかったり(汗
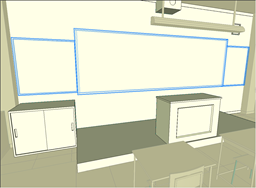
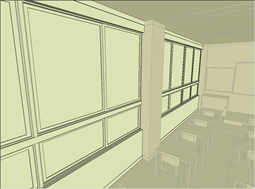
屋外側壁
全体的なサイズ調整するために壁は最後に作り込んだ。そのため、窓のサイズは実際にはありえないほどでかいガラス面を持つ。割ったら大変だ(笑
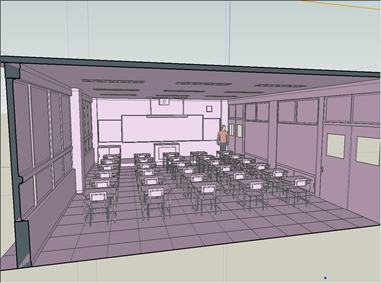
何しろ手書き設定から起こしたので色々と不整合が出てきてつじつま合わせるのに苦労した。初期段階では机の配置間隔がもっと広く、椅子を引いても出入りが楽な感じだった。でも教室のサイズが広くなりすぎる感じだったので、机同士の前後間隔を詰めて配置を調整、それに合わせて教室サイズを調整しなおし壁を作り直した。3回くらい(汗。
窓は手順さえ把握してしまえば比較的楽に作れるようになる。テンキーで数値入力は必須。手元にマグカップを置いて作業しているものだから、テンキー入力するために右手を伸ばしたとき、何度もコーヒーをこぼしそうになった(笑
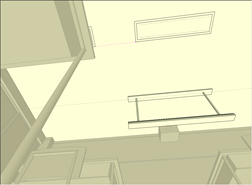
天井とか
教師用の照明など天井にぶら下がっているもの。天地を逆にして作業したので、いつもと感覚が違って戸惑った(笑。
本とは照明部分は蛍光灯まで作り込みたかったのだけど、うまくくぼみを抜くことができず、諦めた。
この段階で始めて裏面があると知った(汗。選択できたり出来なかったりしたのはこのせいか…?
あと、メジャーツール(Photoshopでいうものさし)でガイドが作成できるのを知った。メジャーツールがこんなに活躍するソフトは初めてかも。ガイドはもちろん、移動する際にあらかじめ対象となるモノへの距離を測っておき、必要な距離を差し引いて移動させることが多かった。おかげで暗算が速くなった気がする(笑
雑感
慣れてないところが大きいけど、思っていたよりも手間がかかる印象。ポリゴンモデラーを利用した方が早いんじゃないか?と感じてしまうこともしばしば。
中でも、操作したい対象をいかに選択するかが複雑になるほど難しい。操作方法が直接的じゃないところが多いので思い通りにガイドが働いてくれず、腹立つことがある。まあ、そのガイドが使えると思ったから使ってみたのだが…poserのインターフェースに近い印象。何度か全く選択できなくなる状態に陥ったが、アプリを再起動しなおすと直ったり。まだ安定してないのか、ワシの使い方が悪いのか…?
とはいえ、かなり融通が利くソフトであると思われる。ポリゴンモデラーでサイズ今回のようなサイズ調整しないといけないとなると、頂点位置だとかを意識して修整を加えなければならないのでかなりメンドクサイと思われる。その点、そういった3Dのシガラミを意識せずともいじれるのはすごい技術だと感じた。最小単位が現実的なmmであるのも優しくって良い。そのおかげでとりあえず移動させてみて様子を見てみることが気楽に行える。ガイド機能によりマウスでの正確な調整もしやすいし…扉なんかも気軽にスライドできる(笑。このへんは、これまで使ってきた3Dソフトにはない感触で新鮮であり、ストレスに感じない部分。
階層構造を意識せずに組み立てていけるのも評価が高い。普通だったら階層構造のパレットとにらめっこしながら作業するのがアタリマエな印象だったけど、これはそのパレットがなくともどんどん作業できてしまう。見えているもの直感的にいじくれるっていうのは非常に楽しい(笑。数値入力はもちろん必須だけど、このバランス感覚はとても気持ちいい。
コレだけのソフトをフリーで提供するなんて、Googleは太っ腹だなぁ…
あとは選択方法をきちっと身につけられれば満足度がもっと上がるはず…(汗
Tips
自分なりに分かったこと。
- 断面平面はモデリング時にも使える。
- 割り当てられていないショートカットが多いので、自分で早めに割り当てて慣れておくことが大事。
- 裏と表を判断しやすいように自分にあった色味(スタイル)に調整した方が良い。
GSU*PARA
勉強させて頂きました。Tipsやら注意事項やら、初心者にモロに効く内容ばかり。ありがてぇありがてぇ…
これで五重塔とか作っている人がいるから、すげぇなぁーと感心してしまう。ワシも精進しよう…いや、マンガ描こうよ(汗






0 件のコメント:
コメントを投稿