最近はGSUの使用が激増した。逆にコミスタの利用場面が少ない…
下書きまで、いやペン入れまではアナログでやったほうがいいのだろうか?
そんな気がする今日この頃。
せっかくでかいタブレット買ったのにねぇ(汗
fixAspectRatio.rb
現在のウィンドウサイズの縦横比をベースにウィンドウサイズを変更してもカメラの描画範囲を維持して範囲外をグレーがけてくれる。ずっとこれが欲しかった(笑
ただ、ウィンドウサイズで比率が決まってしまうため使いづらい面もあるのでちょっと改造。
require "sketchup.rb"
class Sketchup::Camera
def fix_aspect_ratio
view = Sketchup.active_model.active_view
old_ratio = aspect_ratio
old_fov = view.camera.fov
view.camera.aspect_ratio = (view.vpwidth/view.vpheight.to_f)
if Sketchup.version_number < 6001099
view.camera.focal_length = view.camera.focal_length/old_ratio
else
view.camera.fov = old_fov
end
enddef fix_aspect_ratio16x9
view = Sketchup.active_model.active_view
old_ratio = aspect_ratio
old_fov = view.camera.fov
view.camera.aspect_ratio = ( 16.0 / 9.0 )
if Sketchup.version_number < 6001099
view.camera.focal_length = view.camera.focal_length/old_ratio
else
view.camera.fov = old_fov
end
endend
if not file_loaded?("fixAspectRatio.rb")
UI.menu("Camera").add_item("Fix Aspect Ratio") { Sketchup.active_model.active_view.camera.fix_aspect_ratio }
UI.menu("Camera").add_item("Fix Aspect Ratio 16:9") { Sketchup.active_model.active_view.camera.fix_aspect_ratio16x9 }
file_loaded("fixAspectRatio.rb")
end
正規版の中身を見ればわかると思うけど、ワシの場合16:9で必要なときがほとんどなので、従来のコマンドとは別に固定値を指定するコマンドを追加。rubyは初めてだったけどなんとかなって良かった(汗 
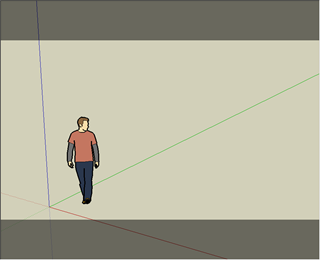
開いてすぐの状態
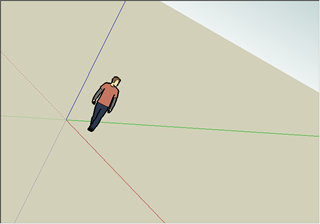
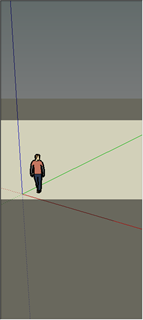
カメラフレームのアスペクトを一定にしたままで、範囲外をグレーがけてくれる。
もっと早く気がつけばなぁ…
ちなみにこの情報はシーン情報(カメラ)に保持される。そのため、アスペクトレシオを設定していないシーンに切り替えると見た目が変わってしまう。
CameraTilt.rb
カメラの回転。普通に使う分にはまず必要にならない機能。マンガ用途とかには必要になるかも。 
CameraTiltRotateでCamera tilt(degrees)に15を入力して実行した状態
オービットで回転させようとすると元にtilt角が元に戻るので、一回り大きくレンダリングした画像を回転させているだけかと思われる。
問題点は、fixAspectRatioと共存できないこと。
ポリゴンモデルの取り込み
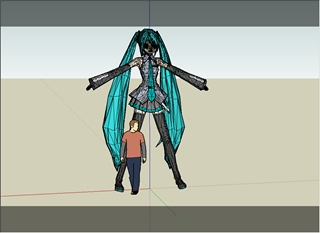
ミクの3Dモデルがあったので試しにGSUにインポートしてみた。
コンポーネントとして呼び出すことができるようになっていれば後々楽しいかも。
.3dsファイルがあったのでそれをインポート。GSU内蔵のインポートツールなので、問題は少ないはず、という判断。 
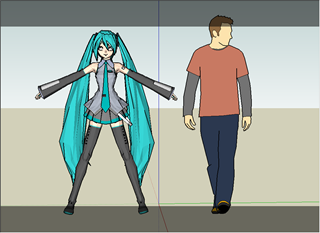
でかい(笑
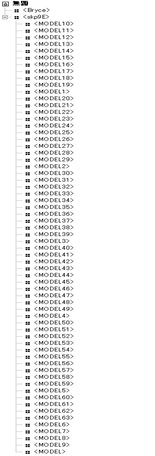
一つのグループにパーツワケされたグループが含まれている形。  各パーツごとにグループ化され、それをまとめるグループが一つだけの構造。あまり深く階層化されてなかった。実際、そっちの方が扱いやすいし。
各パーツごとにグループ化され、それをまとめるグループが一つだけの構造。あまり深く階層化されてなかった。実際、そっちの方が扱いやすいし。
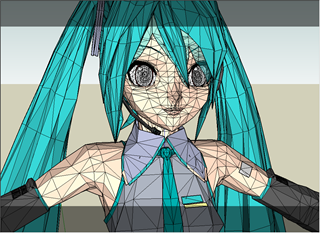
ただ、取り込んですぐは 
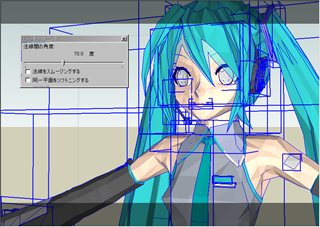
のように、 ポリゴンのエッジがしっかり描画されている。
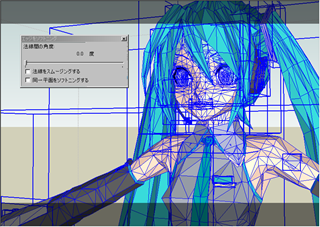
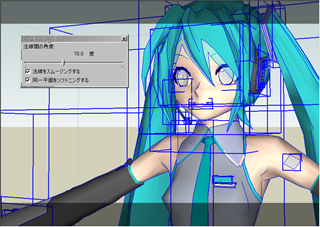
そういや法線いじれる項目があったなぁと思い探してみた。
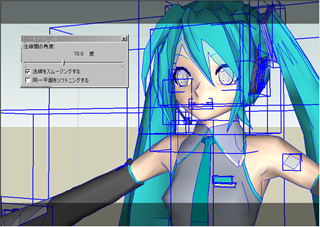
エッジをソフトニングがそれっぽい。 
インポートした直後の状態…と思われる。
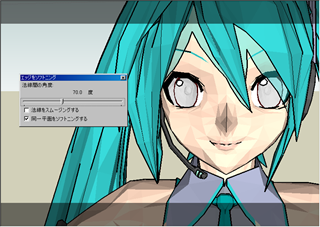
以上の結果から、 
このくらいに決定。法線間の角度は調整の余地があるかも。ワシの場合、ポリゴン面が好きなのでスムージングはしない方向で。線をトレスするときも、角ばっていた方がやりやすいし。

サイズも調整。0.42くらいか?
上下がグレーがかっているのは、カメラのアスペクトレシオを設定しているため。念のため。
あとはコンポーネント化していつでも呼び出せるようにしたいもんだ。






0 件のコメント:
コメントを投稿